Wah, sudah lebih dari satu bulan blog ini tidak diupdate. Kalau seumpama rumah sudah ada ramat lancah 😹 Ya, itu dikarenakan beberapa waktu kebelakang saya sedang fokus untuk perbaikan dan update template-template lama di blog tetangga, salah satunya perbaikan untuk masalah tombol komentar blogger yang tidak bisa membalas.
Sebelumnya saya pernah share tentang masalah ini dan perbaikannya di Fanspage Facebook Arlina Design. Namun bagi sobat yang belum mengetahui dan memiliki masalah Background Putih Pada widget ShareThis, sobat bisa ikuti caranya di bawah ini.
Baru-baru ini saya melihat ada yang janggal dengan ShareThis, yaitu terdapat background putih pada tiap iconnya. Kenapa bisa begitu? Setelah diselidiki ternyata masalah ini ada karena pada CSS img di blog terdapat nilai background:#fff, sehingga akan membuat semua format img yang ada di dalam blog memiliki background tak terkecuali background pada icon ShareThis. Kemungkinan ini terjadi karena ShareThis mengganti sistem icon-nya dengan format img.
Berikut contoh background putih pada widget ShareThis seperti di bawah ini :
Bagaimana cara mengatasinya? Silakan ikuti caranya di bawah ini.
Buka halaman Blogger > Klik menu Tema dan klik tombol Edit HTML > Cari dan hapus semua nilai background pada CSS .post-body img atau img seperti di bawah ini
Cukup hapus nilai background:#fff saja yang ada di dalam template dan icon ShareThis akan kembali seperti semula.
Bagi yang sebelumnya belum memasang dan ingin menambahkan widget ShareThis ke dalam template blognya, bisa ikuti Tips berikut ini Cara Memasang Widget ShareThis di Blogger.
Oke, sekian dari Arlina Design untuk Perbaikan Background Putih Pada widget ShareThis. Wassalam.
Seperti yang sobat ketahui, widget ShareThis merupakan salah satu platform plugin berbagi ke sosial media terbesar yang ada di internet saat ini. Selain bermanfaat untuk media berbagi, ShareThis juga didukung dengan beberapa fitur menarik yang ada di dalamnya.
Baru-baru ini saya melihat ada yang janggal dengan ShareThis, yaitu terdapat background putih pada tiap iconnya. Kenapa bisa begitu? Setelah diselidiki ternyata masalah ini ada karena pada CSS img di blog terdapat nilai background:#fff, sehingga akan membuat semua format img yang ada di dalam blog memiliki background tak terkecuali background pada icon ShareThis. Kemungkinan ini terjadi karena ShareThis mengganti sistem icon-nya dengan format img.
Berikut contoh background putih pada widget ShareThis seperti di bawah ini :
Bagaimana cara mengatasinya? Silakan ikuti caranya di bawah ini.
Perbaikan Background Putih Pada widget ShareThis
Buka halaman Blogger > Klik menu Tema dan klik tombol Edit HTML > Cari dan hapus semua nilai background pada CSS .post-body img atau img seperti di bawah ini
.post-body img{background:#fff}Cukup hapus nilai background:#fff saja yang ada di dalam template dan icon ShareThis akan kembali seperti semula.
Bagi yang sebelumnya belum memasang dan ingin menambahkan widget ShareThis ke dalam template blognya, bisa ikuti Tips berikut ini Cara Memasang Widget ShareThis di Blogger.
Oke, sekian dari Arlina Design untuk Perbaikan Background Putih Pada widget ShareThis. Wassalam.
Pernahkah sobat melihat link related post yang disisipkan diantara isi artikel pada situs-situs besar? Di Blogger pun kita bisa menambahkannya dengan menambahkan link tersebut di dalam postingan secara manual, namun akan sedikit dibuat repot jika tiap kali kita membuat postingan karena sudah terbiasa untuk menambahkannya.
Multi Related Post di Postingan ini cara kerjanya hampir sama dengan tips yang pernah saya bagikan sebelumnya, tepatnya pada postingan Cara Memasang Artikel Terkait di Dalam Postingan. Yaitu akan menampilkan link artikel yang terkait dengan isi postingan secara acak di tiap paragrafnya.
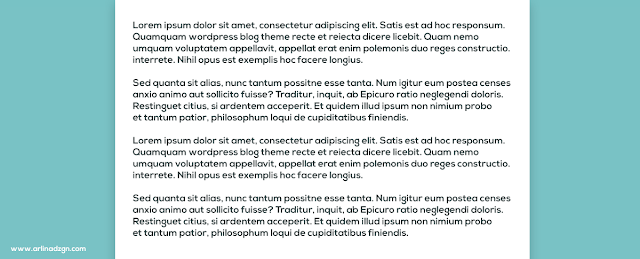
Contohnya seperti gambar di bawah ini :
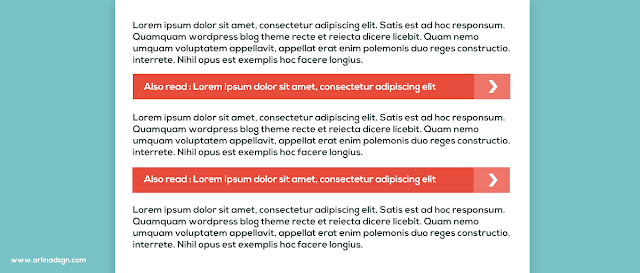
Gambar di atas merupakan contoh isi artikel sebelum menggunakan Multi Related Post dan di bawah ini contoh penempatan link Multi Related Post yang akan muncul secara otomatis di tiap paragraf isi postingan :
Seperti itulah gambarannya. Bagi sobat yang tertarik untuk mencobanya, silakan ikuti langkah-langkahnya di bawah ini.
Buka halaman Blogger > Klik menu Tema dan klik tombol Edit HTML > Tambahkan kode CSS ini sebelum </head>
Selanjutnya cari kode <data:post.body/> (Jika terdapat beberapa kode <data:post.body/> pilih yang berada di dalam tag kondisional halaman postingan) dan tambahkan kode di bawah ini tepat di bawahnya. Baca juga : Tag Kondisional Blogger Terbaru
Setelah itu klik tombol Simpan tema dan selesai. Klik tombol Result di bawah ini untuk melihat hasilnya
Dan di bawah ini terdapat beberapa pilihan warna, di sini sobat tinggal mengganti kode CSS-nya saja
Pilihan 1
Pilihan 2
Pilihan 3
Pilihan 4
Oke, demikian Tips Blogger dari Blogcozone tentang Cara Memasang Multi Related Post di Postingan. Semoga bermanfaat dan wassalam.
Tips Blogger kali ini Arlina Design akan berbagi Cara Memasang Multi Related Post di Postingan.
Multi Related Post di Postingan ini cara kerjanya hampir sama dengan tips yang pernah saya bagikan sebelumnya, tepatnya pada postingan Cara Memasang Artikel Terkait di Dalam Postingan. Yaitu akan menampilkan link artikel yang terkait dengan isi postingan secara acak di tiap paragrafnya.
Contohnya seperti gambar di bawah ini :
Gambar di atas merupakan contoh isi artikel sebelum menggunakan Multi Related Post dan di bawah ini contoh penempatan link Multi Related Post yang akan muncul secara otomatis di tiap paragraf isi postingan :
Seperti itulah gambarannya. Bagi sobat yang tertarik untuk mencobanya, silakan ikuti langkah-langkahnya di bawah ini.
Cara Memasang Multi Related Post di Postingan
Buka halaman Blogger > Klik menu Tema dan klik tombol Edit HTML > Tambahkan kode CSS ini sebelum </head>
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background-color:#2a2a2a;color:#fff;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;overflow:hidden;transition:all .3s}
.arldzgnMultiRelated:hover{background-color:#222}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#fff;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .content a:hover{text-decoration:underline}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:#f44336 url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23fff'/%3E%3C/svg%3E") center / 40px no-repeat;transition:all .3s}
</style>
</b:if>Selanjutnya cari kode <data:post.body/> (Jika terdapat beberapa kode <data:post.body/> pilih yang berada di dalam tag kondisional halaman postingan) dan tambahkan kode di bawah ini tepat di bawahnya. Baca juga : Tag Kondisional Blogger Terbaru
<b:if cond='data:view.isPost'>
<script type='text/javascript'>
//<,a = jumlah + 1,b = post['length'] / a;c = Array['from']({length: jumlah}, (redfx, blufx) => blufx + 1);
for (let d = 0; d < c['length']; d++) {let e = c[d],f = parseInt((b * e)),g = document['createElement']('div');g['className'] = 'arldzgnMultiRelated';if (post[f]['nodeName'] == 'P') {post[f]['parentNode']['insertBefore'](g, post[f])} else {post[f]['parentNode']['insertBefore'](g, post[f]['nextSibling'])}}})();
var relatedTitles = new Array();var relatedTitlesNum = 0;var relatedUrls = new Array();function related_results_labels(nerdfx) {for (var desfx = 0; desfx < nerdfx['feed']['entry']['length']; desfx++) {var nefx = nerdfx['feed']['entry'][desfx];relatedTitles[relatedTitlesNum] = nefx['title']['$t'];for (var ciafx = 0; ciafx < nefx['link']['length']; ciafx++) {if (nefx['link'][ciafx]['rel'] == 'alternate') {relatedUrls[relatedTitlesNum] = nefx['link'][ciafx]['href'];relatedTitlesNum++;break}}}}
function removeRelatedDuplicates() {var viefx = new Array(0);var labfx = new Array(0);for (var desfx = 0; desfx < relatedUrls['length']; desfx++) {if (!contains(viefx, relatedUrls[desfx])) {viefx['length'] += 1;viefx[viefx['length'] - 1] = relatedUrls[desfx];labfx['length'] += 1;labfx[labfx['length'] - 1] = relatedTitles[desfx]}};relatedTitles = labfx;relatedUrls = viefx}
function contains(yelfx, yufx) {for (var grefx = 0; grefx < yelfx['length']; grefx++) {if (yelfx[grefx] == yufx) {return true}};return false}
//]]>
</script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:view.isPost'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=100"'/>
</b:if>
</b:loop>
</b:if>
<script type='text/javascript'>
//< * Math['random']());let i = 0;let jumlah = document['querySelectorAll']('.arldzgnMultiRelated');while (i < relatedTitles['length'] && i < jumlah['length']) {for (let a = 0; a < jumlah['length']; a++) {jumlah[a]['innerHTML'] = '<span class="content"><span class="text">' + text + '</span><a href="' + relatedUrls[r] + '" title="' + relatedTitles[r] + '">' + relatedTitles[r] + '</a></span><span class="icon"></span>';if (r < relatedTitles['length'] - 1) {r++} else {r = 0};i++}}})();
//]]>
</script>
</b:if>| Tipe | Keterangan |
|---|---|
| var jumlah = 4 | Ganti angka 4 untuk menentukan jumlah postingan yang akan ditampilkan |
| var text = 'Also read :' | Ganti tulisan Also read sesuai keinginan sobat |
Setelah itu klik tombol Simpan tema dan selesai. Klik tombol Result di bawah ini untuk melihat hasilnya
Dan di bawah ini terdapat beberapa pilihan warna, di sini sobat tinggal mengganti kode CSS-nya saja
Pilihan 1
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{color:#0984e3;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;border:1px solid rgba(0,0,0,0.2);transition:all .3s}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#000;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:transparent url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23000'/%3E%3C/svg%3E") center / 40px no-repeat;border-left:1px solid rgba(0,0,0,0.2);transition:all .3s}
.arldzgnMultiRelated:hover .icon,.arldzgnMultiRelated .content a:hover{color:#0984e3}
</style>
</b:if>Pilihan 2
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background-color:#eaeaea;color:#000;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;transition:all .3s}
.arldzgnMultiRelated:hover{background-color:#e3e3e3}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#000;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:#f5f5f5 url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23888'/%3E%3C/svg%3E") center / 40px no-repeat;transition:all .3s}
.arldzgnMultiRelated:hover .icon{background-color:#f9f9f9}
</style>
</b:if>Pilihan 3
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background-color:#c0392b;color:#fff;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;transition:all .3s}
.arldzgnMultiRelated:hover{background-color:#e74c3c}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#fff;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:rgba(255,255,255,.25) url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23fff'/%3E%3C/svg%3E") center / 40px no-repeat;transition:all .3s}
.arldzgnMultiRelated:hover .icon{background-color:rgba(255,255,255,.15)}
</style>
</b:if>Pilihan 4
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background:#ffeaa7;color:#000;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;border-left:4px solid #d63031;transition:all .3s}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content{padding:10px 15px}
.arldzgnMultiRelated .content a{color:#000;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .content a:hover{color:#111;text-decoration:underline}
</style>
</b:if>Oke, demikian Tips Blogger dari Blogcozone tentang Cara Memasang Multi Related Post di Postingan. Semoga bermanfaat dan wassalam.
Seperti yang kita tahu, widget label merupakan salah satu elemen penting yang ada di sebuah blog yang berfungsi memberikan informasi kepada pengunjung untuk melihat postingan yang sudah diberi label sehingga pengunjung dapat mencari postingan dengan kategori apa saja yang ada di blog tersebut.
Pada tips blogger kali ini saya akan memberikan tips Cara Menambahkan Tombol Show All di Widget Cloud Label, berikut ini langkah-langkahnya.
Pertama, buka dasbor Blogger > Kemudian klik menu Tema dan klik tombol Edit HTML > Pastikan sebelumnya sobat sudah menambahkan widget label di tata letak blog > Cari kode widget label ini
Ganti semua kode widget di atas dengan kode widget ini
Selanjutnya tambahkan kode css ini sebelum </head>
Tambahkan kode ini sebelum </body>
Selanjutnya klik tombol Simpan tema dan selesai. Untuk contoh hasilnya bisa lihat di blog ini pada bagian sidebar.
Sekian dari Blogcozone, terima kasih sudah berkunjung dan wassalam.
Terkadang jika kita memiliki blog dengan label postingan yang banyak sampai puluhan hingga ratusan tentunya akan sedikit mengganggu penampilan blog. Namun hal tersebut bisa diatasi dengan cara membatasi jumlah label yang tampil atau bisa juga dengan Mengganti Fungsi Widget Label Menjadi Dropdown agar tampilan blog terlihat lebih rapi dan minimalis.
Pada tips blogger kali ini saya akan memberikan tips Cara Menambahkan Tombol Show All di Widget Cloud Label, berikut ini langkah-langkahnya.
Cara Menambahkan Tombol Show All di Widget Cloud Label
Pertama, buka dasbor Blogger > Kemudian klik menu Tema dan klik tombol Edit HTML > Pastikan sebelumnya sobat sudah menambahkan widget label di tata letak blog > Cari kode widget label ini
<b:widget id='Label1' locked='false' title='Labels' type='Label' version='1'>...</b:widget>Ganti semua kode widget di atas dengan kode widget ini
<b:widget id='Label1' locked='false' title='Labels' type='Label' version='1'>
<b:widget-settings>
<b:widget-setting name='sorting'>ALPHA</b:widget-setting>
<b:widget-setting name='display'>CLOUD</b:widget-setting>
<b:widget-setting name='selectedLabelsList'/>
<b:widget-setting name='showType'>ALL</b:widget-setting>
<b:widget-setting name='showFreqNumbers'>false</b:widget-setting>
</b:widget-settings>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?&amp;max-results=10"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'><data:label.count/></span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url + "?&amp;max-results=10"'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'><data:label.count/></span>
</b:if>
</span>
</b:loop>
</b:if>
<a class='btn-more' href='#' title='Show all label'>Show All</a>
</div>
</b:includable>
</b:widget>Selanjutnya tambahkan kode css ini sebelum </head>
<style type='text/css'>
/* CSS Label */
.label-size-1,.label-size-2,.label-size-3,.label-size-4,.label-size-5{font-size:100%;opacity:1}.cloud-label-widget-content{text-align:left}#Label1 .label-size{display:block;float:left;line-height:1.2;margin:0 5px 5px 0;font-size:13px;font-weight:600;z-index:9;transition:initial}#Label1 .label-size a,#Label1 .label-size span{background:#4e72f8;display:inline-block;color:#fff;border:1px solid #4e72f8;padding:6px 12px;font-weight:600;border-radius:3px;transition:all .3s}#Label1 .label-size a:hover{background:#4667e1;color:#fff;border-color:#4667e1;box-shadow:0 3px 8px rgba(0,0,0,0.1),0 3px 4px rgba(0,0,0,0.12)}.label-count{white-space:nowrap;padding-right:3px;margin-left:-3px;background:#f8f8f8}
#Label1 .label-size:nth-child(n+7){display:none}#Label1.open .label-size:nth-child(n+7){display:block}#Label1 a.btn-more{background:#4e72f8;display:block;color:#fff;border:1px solid #4e72f8;font-weight:600;border-radius:3px;transition:all .3s;float:left;overflow:hidden;line-height:1.2;padding:6px 12px;font-size:13px;margin:0 5px 5px 0}#Label1 a.btn-more:hover{background:#4667e1;color:#fff;box-shadow:0 3px 8px rgba(0,0,0,0.1),0 3px 4px rgba(0,0,0,0.12)}#Label1 .widget-content{max-height:110px;overflow:hidden;overflow-y:visible}
</style>Perhatikan kode yang ditandai, (n+7) berarti hanya akan ditampilkan 6 label sedangkan untuk label ke 7 dan seterusnya akan disembunyikan dan akan ditampilkan semua ketika sobat klik tombol Show All.
Tambahkan kode ini sebelum </body>
<script type='text/javascript'>
//<![CDATA[
// Show all label
$("#Label1 .btn-more").on("click",function(e){e.preventDefault(),$(this).closest("#Label1").toggleClass("open")});
//]]>
</script>Selanjutnya klik tombol Simpan tema dan selesai. Untuk contoh hasilnya bisa lihat di blog ini pada bagian sidebar.
Sekian dari Blogcozone, terima kasih sudah berkunjung dan wassalam.
Seperti yang kita tahu, RawGit merupakan salah satu situs layanan Open Source sumber CDN untuk memuat file static dari link GitHub. Beberapa tahun yang lalu sejak Google Code resmi ditutup pada awal tahun 2016, dari situ saya mulai menggunakan GitHub untuk menyimpan file-file script yang biasa saya tambahkan di template-template yang saya bagikan di sini maupun di situs Idntheme. Link dari file script tersebut saya convert melalui situs RawGit agar bisa terbaca di template Blogger.
Maka dari itu di sini saya akan memberikan rekomendasi beberapa Alternatif Sumber CDN Selain RawGit yang bisa sobat gunakan :
GitHack merupakan salah satu situs layanan Open Source sumber CDN yang bisa sobat gunakan, cara kerjanya sama seperti RawGit dan saat ini saya mulai mengganti semua link di dalam template dari RawGit ke layanan GitHack. Selain GitHub, GitHack juga mendukung file yang di hosting dari Bitbucket dan GitLab. Selengkapnya.
Cara kerjanya hampir sama seperti RawGit yang merupakan layanan Open Source sumber CDN, di sini sobat bisa mengkonversi link langsung dari RawGit ke jsDelivr. Selengkapnya.
Dan Staticaly adalah alternatif lain dari GitHack dan jsDelivr. Di sini sobat bisa mengganti link dari RawGit ke Staticaly sama seperti jsDelivr. Selengkapnya.
Caranya cukup mudah, di sini sobat hanya perlu mengganti semua link ini di dalam template maupun dalam kode yang sobat tambahkan di dalam postingan :
GitHack
Ganti semua dengan link
Atau dari Staticaly
Ganti semua dengan link
Nah selesai. Untuk pengguna template dari Arlina Design dan Idntheme bisa melakukan hal di atas untuk menjaga blog agar tetap berjalan dengan baik walaupun itu sifatnya hanya sementara dan kita tidak tahu sampai kapan layanan tersebut akan tetap aktif karena layanan CDN di atas merupakan layanan Open Source.
Itulah postingan untuk Alternatif Sumber CDN Selain RawGit, semoga dapat memberikan manfaat bagi sobat semua. Wassalam.
Namun beberapa hari yang lalu saya dikejutkan dengan dua kabar. Pertama dengan kabar tentang Alphabet yang akan menutup layanan Google+ karena diduga ada celah (bug) yang mengekspos 500 ribu data pribadi pengguna dan kabar kedua tentang RawGit yang sudah tidak melayani convert link yang baru lagi dan itu akan berdampak pada hilangnya akses langsung dari GitHub ke link ekternal yang ditambahkan ke dalam template yang mengakibatkan error pada blog karena jembatannya (RawGit) sudah tidak berfungsi. Untuk layanan RawGit setidaknya masih aktif sampai bulan oktober tahun 2019 nanti - Baca selengkapnya.
Alternatif Sumber CDN Selain RawGit
Maka dari itu di sini saya akan memberikan rekomendasi beberapa Alternatif Sumber CDN Selain RawGit yang bisa sobat gunakan :
GitHack
GitHack merupakan salah satu situs layanan Open Source sumber CDN yang bisa sobat gunakan, cara kerjanya sama seperti RawGit dan saat ini saya mulai mengganti semua link di dalam template dari RawGit ke layanan GitHack. Selain GitHub, GitHack juga mendukung file yang di hosting dari Bitbucket dan GitLab. Selengkapnya.
jsDelivr
Cara kerjanya hampir sama seperti RawGit yang merupakan layanan Open Source sumber CDN, di sini sobat bisa mengkonversi link langsung dari RawGit ke jsDelivr. Selengkapnya.
Staticaly
Dan Staticaly adalah alternatif lain dari GitHack dan jsDelivr. Di sini sobat bisa mengganti link dari RawGit ke Staticaly sama seperti jsDelivr. Selengkapnya.
Cara Mengganti Semua Link RawGit di Dalam Template
Caranya cukup mudah, di sini sobat hanya perlu mengganti semua link ini di dalam template maupun dalam kode yang sobat tambahkan di dalam postingan :
GitHack
https://cdn.rawgit.com/Ganti semua dengan link
https://rawcdn.githack.com/Atau dari Staticaly
https://cdn.rawgit.com/Ganti semua dengan link
https://cdn.staticaly.com/gh/Nah selesai. Untuk pengguna template dari Arlina Design dan Idntheme bisa melakukan hal di atas untuk menjaga blog agar tetap berjalan dengan baik walaupun itu sifatnya hanya sementara dan kita tidak tahu sampai kapan layanan tersebut akan tetap aktif karena layanan CDN di atas merupakan layanan Open Source.
Itulah postingan untuk Alternatif Sumber CDN Selain RawGit, semoga dapat memberikan manfaat bagi sobat semua. Wassalam.
Bagi sobat yang menggunakan blognya sebagai salah satu sumber penghasilan pastinya sudah tidak asing lagi dengan Google AdSense. Ya, Google AdSense merupakan produk Google yang menjadi salah satu alasan dan daya tarik publisher untuk lebih mengembangkan situsnya. Meskipun tidak semuanya memiliki alasan yang sama.
Di sisi lain AdSense adalah salah satu penyumbang loading karena iklan yang ditampilkan JS AdSense akan menurunkan kecepatan loading blog kita meskipun JS AdSense sudah menggunakan asynchronous, namun tetap saja masih akan membuat blog menunggu lebih lama untuk dimuat.
Di sini saya akan memberikan contoh gambar perbandingan sebelum dan sesudah menggunakan trik Lazy Load AdSense ini. Di bawah ini contoh gambar sebelum menggunakan trik Lazy Load AdSense :
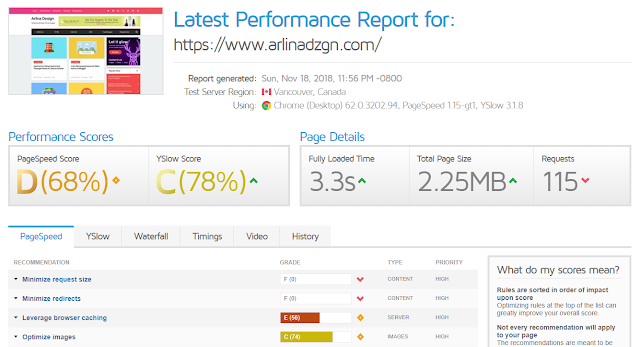
Di cek menggunakan GTmetrix
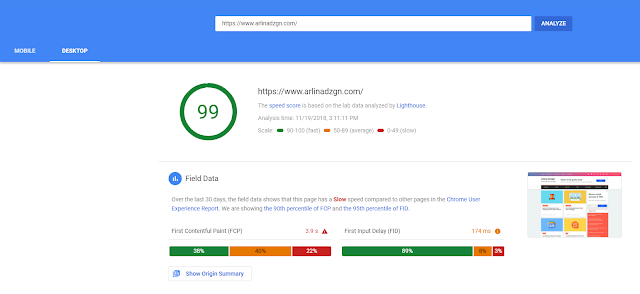
Dan ini menggunakan PageSpeed Insights Google
Pada pengecekan situs Arlina Design di GTmetrix, mendapatkan PageSpeed Score 68% dan YSlow Score 78%. Dan untuk PageSpeed Insights mendapatkan hasil 99 untuk Desktop dan 40 untuk Mobile. Kurang cepat memang. Namun setelah saya pasang kode Lazy Load AdSense hasilnya menjadi lebih baik dari sebelumnya seperti pada gambar di bawah ini :
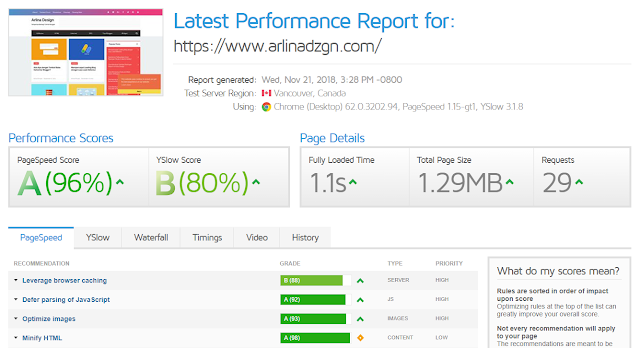
Di cek menggunakan GTmetrix
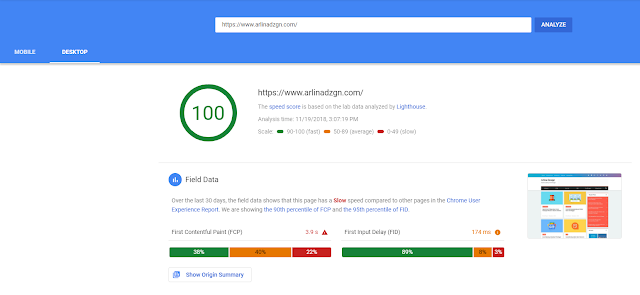
Dan ini menggunakan PageSpeed Insights Google
Setelah dipasang untuk PageSpeed Insights mendapatkan hasil 100 untuk Desktop dan 81 untuk Mobile. Ya, masih belum sempurna untuk Mobile namun setidaknya ada peningkatan dari sebelumnya.
Nah, bagi sobat yang ingin mempercepat loading blognya silakan ikuti tips berikut ini.
Cara kerja dari kode ini cukup sederhana, yaitu iklan akan muncul setelah kita menggulir halaman. Jadi JS AdSense tidak akan muncul sebelum kita menggulir halaman situs.
Buka Blogger > Klik menu Tema > Klik tombol Edit HTML > Tambahkan kode di bawah ini sebelum </body> atau <!--</body>--></body>
Jika belum, pastikan untuk menghapus semua link JS AdSense yang biasanya terpasang pada kode unit iklan AdSense. Seperti ini :
Kode ini pun bisa digabungkan dengan link JS Adblock Killer yang pernah saya bagikan pada postingan Cara Memasang Adblock Killer Versi Terbaru. Bagi sobat yang sudah melakukan trik tersebut bisa menggunakan kode ini :
Setelah ditambahkan klik tombol Simpan tema dan selesai.
Mungkin sobat bertanya, apakan kode ini aman untuk AdSense kita?
Jawabannya tentu saja aman. Karena Google pun menyarankan untuk mempercepat loading blog seperti halnya memasang kode Lazy Load Image untuk mempercepat loading gambar pada halaman situs.
Dan apakah akan berpengaruh ke pendapatan AdSense blog kita?
Untuk yang satu ini saya belum tahu, karena saya sendiri baru memasangnya tadi. Kita lihat saja progresnya, jika pendapatan berkurang mungkin memang bukan rezeki kita 😊 hehe.. Eh, solusinya sobat bisa mencabut kembali kode tersebut dan mengembalikan seperti semula.
Kesimpulannya, prioritaskan yang menurut sobat butuhkan. Jika ingin blog lebih cepat bisa melakukan trik di atas namun jika masih ragu akan pendapatan AdSense (yang mungkin akan) menurun sobat tinggal urungkan niat untuk memasangnya. Namun bagi saya hal ini saya anggap sebagai pengalaman baru, yang saya nilai di sini adalah progresnya "Apakah dengan memasang kode ini akan berpengaruh ke AdSense?" Nah, rasa penasaran itu yang membuat saya lebih bersemangat walaupun ada resiko yang perlu diterima 😃
Oke, saya cukupkan sekian untuk postingan Mempercepat Loading Blog dengan Lazy Load AdSense, semoga bermanfaat bagi sobat semua dan wassalam.
Di sisi lain AdSense adalah salah satu penyumbang loading karena iklan yang ditampilkan JS AdSense akan menurunkan kecepatan loading blog kita meskipun JS AdSense sudah menggunakan asynchronous, namun tetap saja masih akan membuat blog menunggu lebih lama untuk dimuat.
Di sini saya akan memberikan contoh gambar perbandingan sebelum dan sesudah menggunakan trik Lazy Load AdSense ini. Di bawah ini contoh gambar sebelum menggunakan trik Lazy Load AdSense :
Di cek menggunakan GTmetrix
Dan ini menggunakan PageSpeed Insights Google
Pada pengecekan situs Arlina Design di GTmetrix, mendapatkan PageSpeed Score 68% dan YSlow Score 78%. Dan untuk PageSpeed Insights mendapatkan hasil 99 untuk Desktop dan 40 untuk Mobile. Kurang cepat memang. Namun setelah saya pasang kode Lazy Load AdSense hasilnya menjadi lebih baik dari sebelumnya seperti pada gambar di bawah ini :
Di cek menggunakan GTmetrix
Dan ini menggunakan PageSpeed Insights Google
Setelah dipasang untuk PageSpeed Insights mendapatkan hasil 100 untuk Desktop dan 81 untuk Mobile. Ya, masih belum sempurna untuk Mobile namun setidaknya ada peningkatan dari sebelumnya.
Nah, bagi sobat yang ingin mempercepat loading blognya silakan ikuti tips berikut ini.
Mempercepat Loading Blog dengan Lazy Load AdSense
Cara kerja dari kode ini cukup sederhana, yaitu iklan akan muncul setelah kita menggulir halaman. Jadi JS AdSense tidak akan muncul sebelum kita menggulir halaman situs.
Tips ini ditujukan untuk sobat yang sudah memasang AdSense di blognya. Bagi yang belum, kode yang akan saya bagikan ini bisa dimanfaatkan untuk kebutuhan lain misalnya memuat link JS eksternal.
Buka Blogger > Klik menu Tema > Klik tombol Edit HTML > Tambahkan kode di bawah ini sebelum </body> atau <!--</body>--></body>
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>Jika belum, pastikan untuk menghapus semua link JS AdSense yang biasanya terpasang pada kode unit iklan AdSense. Seperti ini :
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>Kode ini pun bisa digabungkan dengan link JS Adblock Killer yang pernah saya bagikan pada postingan Cara Memasang Adblock Killer Versi Terbaru. Bagi sobat yang sudah melakukan trik tersebut bisa menggunakan kode ini :
<script type='text/javascript'>
//<![CDATA[
// Lazy Load AdSense
var lazyadsense=!1;window.addEventListener("scroll",function(){(0!=document.documentElement.scrollTop&&!1===lazyadsense||0!=document.body.scrollTop&&!1===lazyadsense)&&(!function(){var e=document.createElement("script");e.type="text/javascript",e.async=!0,e.src="https://cdn.jsdelivr.net/gh/Arlina-Design/quasar@master/arlinablock.js";var a=document.getElementsByTagName("script")[0];a.parentNode.insertBefore(e,a)}(),lazyadsense=!0)},!0);
//]]>
</script>Setelah ditambahkan klik tombol Simpan tema dan selesai.
Mungkin sobat bertanya, apakan kode ini aman untuk AdSense kita?
Jawabannya tentu saja aman. Karena Google pun menyarankan untuk mempercepat loading blog seperti halnya memasang kode Lazy Load Image untuk mempercepat loading gambar pada halaman situs.
Dan apakah akan berpengaruh ke pendapatan AdSense blog kita?
Untuk yang satu ini saya belum tahu, karena saya sendiri baru memasangnya tadi. Kita lihat saja progresnya, jika pendapatan berkurang mungkin memang bukan rezeki kita 😊 hehe.. Eh, solusinya sobat bisa mencabut kembali kode tersebut dan mengembalikan seperti semula.
Kesimpulannya, prioritaskan yang menurut sobat butuhkan. Jika ingin blog lebih cepat bisa melakukan trik di atas namun jika masih ragu akan pendapatan AdSense (yang mungkin akan) menurun sobat tinggal urungkan niat untuk memasangnya. Namun bagi saya hal ini saya anggap sebagai pengalaman baru, yang saya nilai di sini adalah progresnya "Apakah dengan memasang kode ini akan berpengaruh ke AdSense?" Nah, rasa penasaran itu yang membuat saya lebih bersemangat walaupun ada resiko yang perlu diterima 😃
Oke, saya cukupkan sekian untuk postingan Mempercepat Loading Blog dengan Lazy Load AdSense, semoga bermanfaat bagi sobat semua dan wassalam.




Jika ada yang ingin bertanya diluar topik bahasan setiap artikel yang ada di blog Arlina Design atau sekedar tegur sapa dengan admin, silakan bisa sobat sampaikan di sini. Dan bagi sobat yang memiliki situs di WordPress sobat bisa mengikuti Tips Optimasi WordPress di sini.
Terima kasih.
Langganan:
Komentar (Atom)