Tips Blogger kali ini Arlina Design akan berbagi Cara Memasang Multi Related Post di Postingan.
Multi Related Post di Postingan ini cara kerjanya hampir sama dengan tips yang pernah saya bagikan sebelumnya, tepatnya pada postingan Cara Memasang Artikel Terkait di Dalam Postingan. Yaitu akan menampilkan link artikel yang terkait dengan isi postingan secara acak di tiap paragrafnya.
Contohnya seperti gambar di bawah ini :
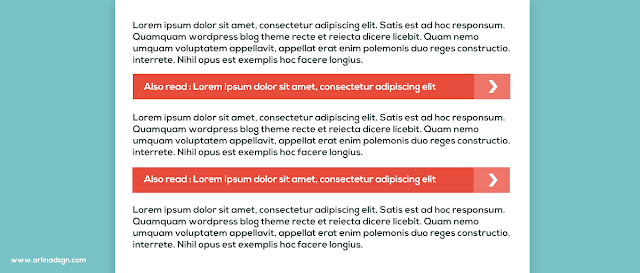
Gambar di atas merupakan contoh isi artikel sebelum menggunakan Multi Related Post dan di bawah ini contoh penempatan link Multi Related Post yang akan muncul secara otomatis di tiap paragraf isi postingan :
Seperti itulah gambarannya. Bagi sobat yang tertarik untuk mencobanya, silakan ikuti langkah-langkahnya di bawah ini.
Cara Memasang Multi Related Post di Postingan
Buka halaman Blogger > Klik menu Tema dan klik tombol Edit HTML > Tambahkan kode CSS ini sebelum </head>
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background-color:#2a2a2a;color:#fff;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;overflow:hidden;transition:all .3s}
.arldzgnMultiRelated:hover{background-color:#222}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#fff;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .content a:hover{text-decoration:underline}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:#f44336 url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23fff'/%3E%3C/svg%3E") center / 40px no-repeat;transition:all .3s}
</style>
</b:if>Selanjutnya cari kode <data:post.body/> (Jika terdapat beberapa kode <data:post.body/> pilih yang berada di dalam tag kondisional halaman postingan) dan tambahkan kode di bawah ini tepat di bawahnya. Baca juga : Tag Kondisional Blogger Terbaru
<b:if cond='data:view.isPost'>
<script type='text/javascript'>
//<,a = jumlah + 1,b = post['length'] / a;c = Array['from']({length: jumlah}, (redfx, blufx) => blufx + 1);
for (let d = 0; d < c['length']; d++) {let e = c[d],f = parseInt((b * e)),g = document['createElement']('div');g['className'] = 'arldzgnMultiRelated';if (post[f]['nodeName'] == 'P') {post[f]['parentNode']['insertBefore'](g, post[f])} else {post[f]['parentNode']['insertBefore'](g, post[f]['nextSibling'])}}})();
var relatedTitles = new Array();var relatedTitlesNum = 0;var relatedUrls = new Array();function related_results_labels(nerdfx) {for (var desfx = 0; desfx < nerdfx['feed']['entry']['length']; desfx++) {var nefx = nerdfx['feed']['entry'][desfx];relatedTitles[relatedTitlesNum] = nefx['title']['$t'];for (var ciafx = 0; ciafx < nefx['link']['length']; ciafx++) {if (nefx['link'][ciafx]['rel'] == 'alternate') {relatedUrls[relatedTitlesNum] = nefx['link'][ciafx]['href'];relatedTitlesNum++;break}}}}
function removeRelatedDuplicates() {var viefx = new Array(0);var labfx = new Array(0);for (var desfx = 0; desfx < relatedUrls['length']; desfx++) {if (!contains(viefx, relatedUrls[desfx])) {viefx['length'] += 1;viefx[viefx['length'] - 1] = relatedUrls[desfx];labfx['length'] += 1;labfx[labfx['length'] - 1] = relatedTitles[desfx]}};relatedTitles = labfx;relatedUrls = viefx}
function contains(yelfx, yufx) {for (var grefx = 0; grefx < yelfx['length']; grefx++) {if (yelfx[grefx] == yufx) {return true}};return false}
//]]>
</script>
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:view.isPost'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=100"'/>
</b:if>
</b:loop>
</b:if>
<script type='text/javascript'>
//< * Math['random']());let i = 0;let jumlah = document['querySelectorAll']('.arldzgnMultiRelated');while (i < relatedTitles['length'] && i < jumlah['length']) {for (let a = 0; a < jumlah['length']; a++) {jumlah[a]['innerHTML'] = '<span class="content"><span class="text">' + text + '</span><a href="' + relatedUrls[r] + '" title="' + relatedTitles[r] + '">' + relatedTitles[r] + '</a></span><span class="icon"></span>';if (r < relatedTitles['length'] - 1) {r++} else {r = 0};i++}}})();
//]]>
</script>
</b:if>| Tipe | Keterangan |
|---|---|
| var jumlah = 4 | Ganti angka 4 untuk menentukan jumlah postingan yang akan ditampilkan |
| var text = 'Also read :' | Ganti tulisan Also read sesuai keinginan sobat |
Setelah itu klik tombol Simpan tema dan selesai. Klik tombol Result di bawah ini untuk melihat hasilnya
Dan di bawah ini terdapat beberapa pilihan warna, di sini sobat tinggal mengganti kode CSS-nya saja
Pilihan 1
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{color:#0984e3;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;border:1px solid rgba(0,0,0,0.2);transition:all .3s}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#000;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:transparent url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23000'/%3E%3C/svg%3E") center / 40px no-repeat;border-left:1px solid rgba(0,0,0,0.2);transition:all .3s}
.arldzgnMultiRelated:hover .icon,.arldzgnMultiRelated .content a:hover{color:#0984e3}
</style>
</b:if>Pilihan 2
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background-color:#eaeaea;color:#000;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;transition:all .3s}
.arldzgnMultiRelated:hover{background-color:#e3e3e3}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#000;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:#f5f5f5 url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23888'/%3E%3C/svg%3E") center / 40px no-repeat;transition:all .3s}
.arldzgnMultiRelated:hover .icon{background-color:#f9f9f9}
</style>
</b:if>Pilihan 3
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background-color:#c0392b;color:#fff;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;transition:all .3s}
.arldzgnMultiRelated:hover{background-color:#e74c3c}
.arldzgnMultiRelated .content{padding:12px 15px}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content a{color:#fff;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .icon{height:auto;min-width:55px;background:rgba(255,255,255,.25) url("data:image/svg+xml,%3Csvg viewBox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'%3E%3Cpath d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z' fill='%23fff'/%3E%3C/svg%3E") center / 40px no-repeat;transition:all .3s}
.arldzgnMultiRelated:hover .icon{background-color:rgba(255,255,255,.15)}
</style>
</b:if>Pilihan 4
<b:if cond='data:blog.pageType != "index"'>
<style type='text/css'>
/* Multi Related Post */
.arldzgnMultiRelated{background:#ffeaa7;color:#000;margin:15px auto;display:-moz-box;display:-ms-flexbox;display:flex;flex-wrap:nowrap;justify-content:space-between;border-left:4px solid #d63031;transition:all .3s}
.arldzgnMultiRelated .content .text{margin-right:5px}
.arldzgnMultiRelated .content{padding:10px 15px}
.arldzgnMultiRelated .content a{color:#000;text-decoration:none;line-height:1.5em}
.arldzgnMultiRelated .content a:hover{color:#111;text-decoration:underline}
</style>
</b:if>Oke, demikian Tips Blogger dari Blogcozone tentang Cara Memasang Multi Related Post di Postingan. Semoga bermanfaat dan wassalam.